知らないとダメ!業界の現状~ゲーム編~
2021/10/16
◆知らないとダメ!
業界の現状~ゲーム編~
今回は、
ゲーム業界
についてお話しします。

■ゲームプログラマーについて
とうとうやってきました。
僕の本職であり、
僕の強みにもなっている
ゲームプログラマーについてです。
ゲームプログラマーですが、
一言いえば「ゲームに命を与える」
そんな仕事です。
どうですか?
かっこよくないですか?
ゲームプログラマーは、
とてもいろいろなことを
制御するプログラマーです。
ボタンを押したら反応したり、
敵の行動AI、
オンラインなどの構築、
音や光のプログラム、
ほかにもたくさんのこと行います。
ゲームプログラマーは
最も難しく、
知識が必要な
プログラマーといっても
間違いありません。

■ゲームプログラマーの現状
そんなゲームプログラマーですが、
業界としてはどんなものでしょうか?
今最も勢いがあり、
最も人気のある娯楽!
今ゲーム業界は
とても注目されている業界です。
スマートフォンの普及や
eスポーツなど盛り上がりのおかげで
次のパリオリンピックでは
eスポーツも協議に含まれるほどです。
その影響もあり、
ゲームを作るクリエーターは
常に人手不足です。
ただほかのプログラマー職と
比較すると収入は
少ないです。
ただ海外クリエーターや
個人クリエーターだと
違う場合があります!
海外のゲームプログラマーは
収入がとても高く、
1000万を超える人も少なくないです。
さらに個人クリエーターであれば
一生働かず暮らせるぐらいの収入を
1つのゲームで稼ぐ人もいます!
そして何よりこの業界の特徴は
楽しいことです!
圧倒的に楽しいです。
自分の作ったゲームで誰かが
笑ってくれたらそれほど
うれしいことは無いです。

このように
ゲームプログラマーは
今一番流れの来ている、
楽しくて、
能力があれば稼げる業種です。
僕がこうやってプログラムを
教えている理由の1つは、
ゲームを本気で作るため
だったりします。
そしてゲームプログラマーは
転職にも有利です。
というのも
ゲームプログラマーは
アプリやWEBのプログラミングが
数日間で習得できるほど
技術を持っていないと
なれないからです。
とはいっても、
ゲームプログラムは
それほど難しくなかったりします。
僕は機械音痴の人間ですが
初心者から一年間の学習で
業界に入りました!
ただセンスがあるだけ
と思うかもしれませんが、
僕にセンスはないです!
以前お話ししましたが、
僕は誰よりも失敗しながら
努力してきました。
その過程でわからない理由などを
たくさん知ることができたので
今こうしてプログラマーになっています。
わからない理由を知っている
僕だからこそ
プログラムを教えるのに向いている
周りからよくそう言われます。
さて今回は、
ゲームプログラマーについて、
ゲームプログラマーの現状、
についてお話ししました。
最後少し脱線しましたが、
ゲームプログラマーの僕だから
確実に、わかりやすく教える
自身があります!
今日の内容が
これから学習に
役立てば幸いです。
興味がある人はネットで
ゲームプログラマーについて
調べてみてください!
もし、このブログに
興味を持っていただけたなら
ぜひ僕の投稿を
これから見てください!
はてなブログを使っている人は....
読者になるをクリック!
//ーーーーーーーーーーーーーーーーーーーーー
はてなブログを使ってない人は....
Instagram/TikTokで登録!
Instagram:
@instant_yoshiki
//ーーーーーーーーーーーーーーーーーーーーー
必ずあなたの今後に
役立つ内容が聞けると思います!
さて、
それでは今回はこんな感じで!
ぜひまた見ていただけると
嬉しいです!
知らないとダメ!業界の現状~アプリ・IT編~
2021/10/16
◆知らないとダメ!
業界の現状~アプリ編・IT~
今回は、
アプリケーション・
IT業界
についてお話しします。

■ITプログラマーについて
まず最初に、
ITプログラマーについて、
簡単にお話しします。
PC,スマホなどでの
主にアプリケーションを
作る業種です。
WEBアプリ(WEB版アプリ)
ダウンロードアプリなどがあり、
これからの未来さらに飛躍する
業種になります。
プログラミングの難易度は
WEBプログラミングを
少し難しくしたくらいです。

■ITプログラマーの現状
さて本題です!
現状のITプログラマー
今後はどうなのか
ということをお話しします。
安定した
おすすめの業種です。
ITプログラマーは、
僕が今一番お勧めしている
プログラマー職です。
というのも、
ある程度の技術が必要ですが、
仕事をするうえで技術力が
どんどん上がっていきます。
さらには
めちゃくちゃ稼げる
業種であり、WEBプログラマー同様
場所を選ばないので、
自由度が高いです。

ということでITに関しては
特にいうことがありません。
それくらいおすすめの業種です。
ただし
IT業界はWEB業界よりも
実績が大切だったりします。
仕事を頼む側からしてみれば
その後のメンテナンスを考えると
実績のある人に頼みたいのは
当たり前です。
なので勉強した後は
一度会社に属すことが大切です。
会社に入って
数年働き知識を得て
独立すると個人でも
やっていけるでしょう。
さらにはIT業界なら
自分でアプリを作り
運営をすれば
会社の立ち上げ
にもつながります。
最高の業種です。

さて今回は、
IT業界の現状、
そのオススメ度合い
をお話ししました。
今後の学習に
役立てば幸いです。
興味がある人はネットで
アプリ・IT業界について
調べてみてください
もし、このブログに
興味を持っていただけたなら
ぜひ僕の投稿を
これから見てください!
はてなブログを使っている人は....
読者になるをクリック!
//ーーーーーーーーーーーーーーーーーーーーー
はてなブログを使ってない人は....
Instagram/TikTokで登録!
Instagram:
@instant_yoshiki
//ーーーーーーーーーーーーーーーーーーーーー
必ずあなたの今後に
役立つ内容が聞けると思います!
さて、
それでは今回はこんな感じで!
ぜひまた見ていただけると
嬉しいです!
知らないとダメ!業界の現状~WEB編~
2021/10/16
◆知らないとダメ!
業界の現状~WEB編~
今回は、
久しぶりの知識学習!
WEBクリエーター業界
についてお話しします。

■WEBプログラマーについて
まず最初に、
WEBプログラマーについて、
簡単にお話しします。
PC,スマホなどでの
主に検索を行った際に開く
WEBページを作るのが
WEBプログラマーです。
紙媒体からデジタル媒体へと
情報の形態が変わったため、
これから長くなくなることのない
職業です。

またWEBプログラマーのほかに
WEBデザイナーという職業もあります。
WEBページのデザインを
考える仕事です。
意外とこちらの仕事を
目指す人が多いです。
とはいっても、
デザイン、プログラム
どちらもできなければいけません!
そうでないと
一人で仕事が
できないからです。
とりあえず、
このWEBページを作るにあたって、
画面の構成、画面での操作(ID入力など)
といったところを作るのが
WEBプログラマーです。

■WEBプログラマーの現状
さて本題です!
現状のWEBプログラマー、
今後はどうなのか、
ということをお話しします。
目指すなら今すぐ行動!
突然すみません。
ただどうしてもWEBプログラマー
を目指す人には今すぐ
行動してほしいです。
というのも現状のWEB業界は
とても需要があります。
いろいろな企業からの依頼
個人で開設したページで
収益を上げることもできます。

しかし、
「はてなブログ」など
似たり寄ったりにはなるものの
簡単にWEBページが作れるものが
増えています。
さらには有料ではあるものの
簡単にWEBページを作れるツールも
出ています。
この話を聞いて、
WEB業界あんまりよくないのかな?
と思う人も少なくありません。
しかしその考え
間違えかもしれません!

いやいや、
間違いではないでしょ?!
そう思われるかもしれません。
しかし考えてみてください。
簡単なWEBページは
技術がなくても作れる
時代ですが、ちゃんとしたもの
はそうではないです。
特に独自性のあるもの
企業から任された仕事が
そうです。
これらを作るためには
やはりプログラマーの力が
必要になります。
そしてこれらの仕事を
狙うためには、
ある程度のプログラミング技術
が必要になってきます。
そこで僕の教える
プログラミング学習法が
力を発揮します。

そうです。
つまり技術のある
WEBプログラマーを目指せば
業界での未来も見えますし、
転職だって簡単なんです!
①業界について知り
②C/C++を学び
③WEBプログラミングを学ぶ
これがこれから
WEBプログラマーを目指す人の
学習法です!
ぜひ僕のもとで
WEBプログラマーを
目指しましょう!

さて今回は、
WEB業界の現状、
どうやって学習するのか
についてお話ししました。
これから学習に
役立てば幸いです。
興味がある人はネットで
WEB業界について
調べてみてください!
もし、このブログに
興味を持っていただけたなら
ぜひ僕の投稿を
これから見てください!
はてなブログを使っている人は....
読者になるをクリック!
//ーーーーーーーーーーーーーーーーーーーーー
はてなブログを使ってない人は....
Instagram/TikTokで登録!
Instagram:
@instant_yoshiki
//ーーーーーーーーーーーーーーーーーーーーー
必ずあなたの今後に
役立つ内容が聞けると思います!
さて、
それでは今回はこんな感じで!
ぜひまた見ていただけると
嬉しいです!
VisualStudioを使おう、プロジェクトの作成!
2021/10/19
◆VisualStudioを使おう、
プロジェクトの作成!
今回は、
前回お伝えした、
VisualStudioの機能を使って、
プロジェクトの作成を
行いたいと思います。
ほんの初歩的なことですが、
ここを確実に
歩むことが大切です。

■プロジェクトの作成
さて僕のブログも、
座学や知識の授業から
少し離れて技術的なことが
増えてきましたね😁
さて、
プロジェクトの作成ですが、
前回お話しした機能を
使いながらやっていきます。

まずVisualStudioの
画面を開いてください。
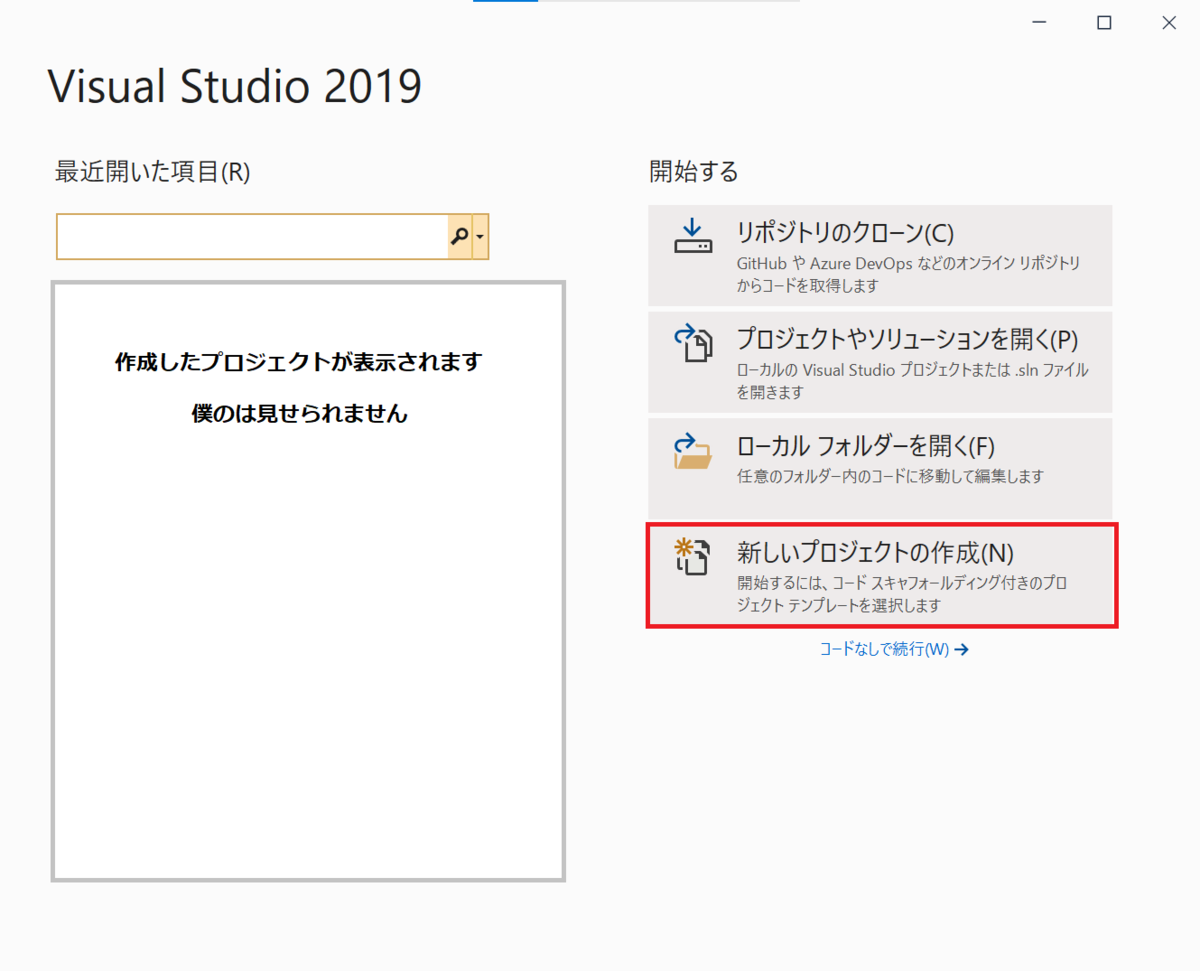
起動してすぐは下の
画像右下の赤枠

プロジェクトを開いている際は、
②の画像左上
ファイルー>新規作成ー>プロジェクト
この二か所から作成ができます。

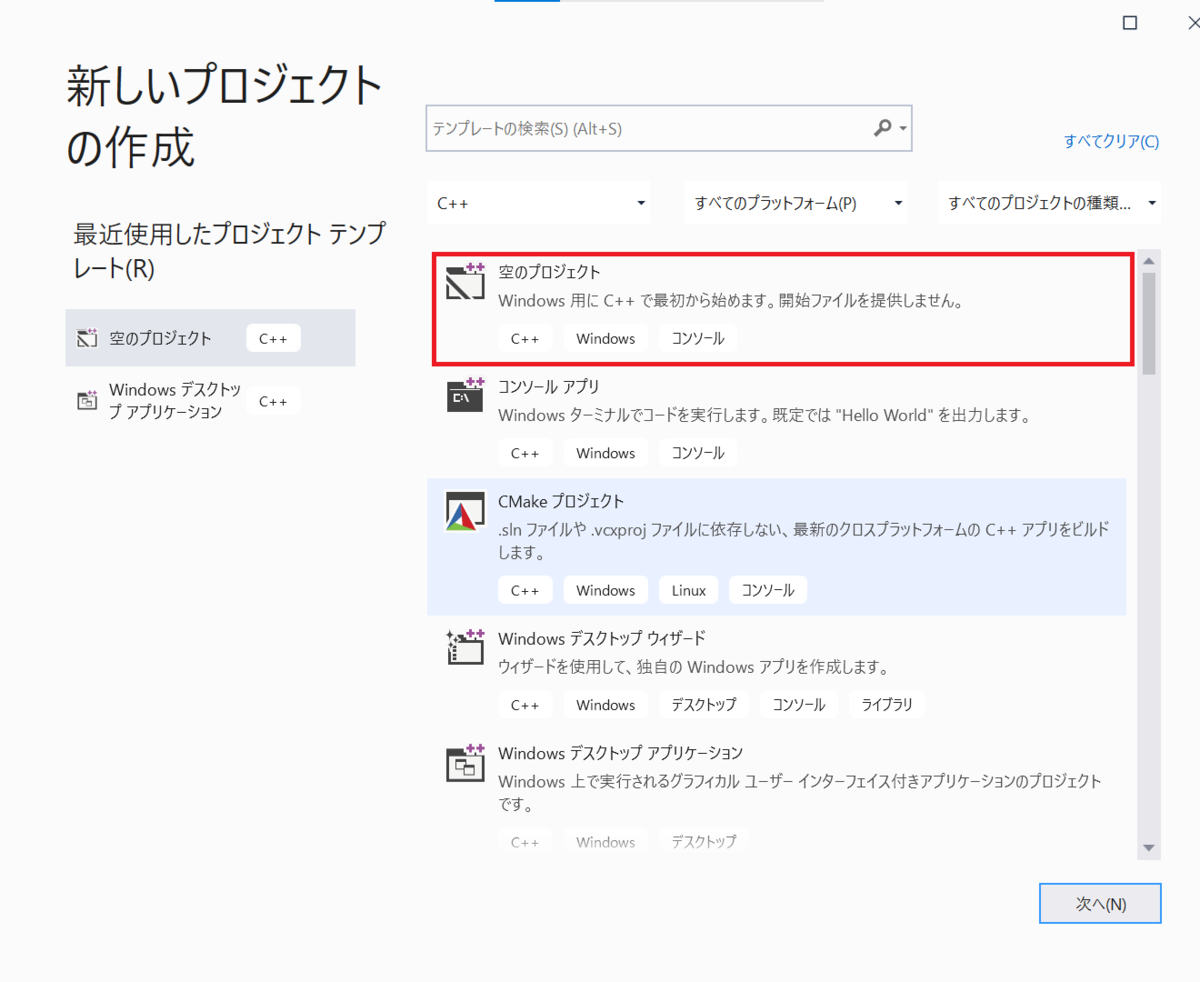
次に下のような画面になります。
この画面になったら次の
赤枠「空のプロジェクト」を
選択してください。

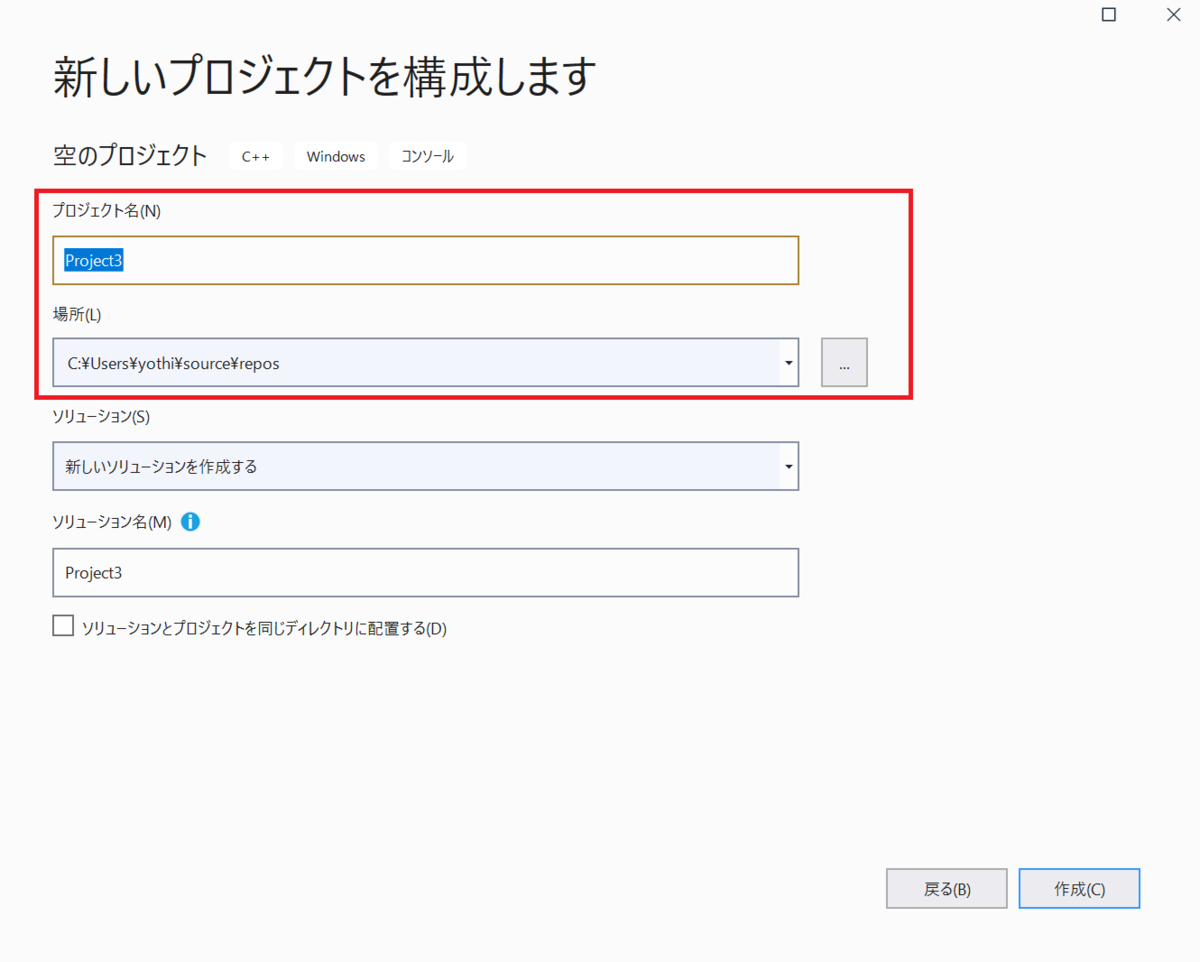
その後下の赤枠
で「プロジェクト名」
場所と書いてあるのは保存場所で、
Cドライブ(C:)ー>Usersー>
ユーザー名ー>Sourceー>repos
といった感じでファイルを作成し、
保存してください。
その後右下の「作成」
を押してプロジェクトの作成
が完了となります。

最後下のようにプロジェクトが
開かれた画面になると思います。

さて今回は、
プロジェクトの作成を
行いました!
後日このプロジェクトを使って、
実際にコードを
書いていこうと思います。
今日の内容は
繰り返し使います。
再度今日の内容を
やってみたり、しっかり
覚えておいてもらえると
勉強になると思います。
ここからめちゃくちゃ
楽しいので、
楽しみにしていてください。
もし、このブログに
興味を持っていただけたなら
ぜひ僕の投稿を
これから見てください!
はてなブログを使っている人は....
読者になるをクリック!
//ーーーーーーーーーーーーーーーーーーーーー
はてなブログを使ってない人は....
Instagram/TikTokで登録!
Instagram:
@instant_yoshiki
//ーーーーーーーーーーーーーーーーーーーーー
必ずあなたの今後に
役立つ内容が聞けると思います!
さて、
それでは今回はこんな感じで!
ぜひまた見ていただけると
嬉しいです!
やみくもに使うな!知るのが大切VisualStudio!
2021/10/03
◆やみくもに使うな!
知るのが大切
VisualStudio!
今回は、
VisualStudioの追加い方
を話していこうと思います。

まず最初に、
前回の記事で設定を行った
VisualStudioですが、
どうやって使うのかおそらく
まだわからないと思います。
だからと言って、
適当に使い始めるのは
絶対にダメです!
むやみやたらに使ったり、
ネットで適当に調べても、
よく分からないことが
ほとんどです!
ここを適当にすると
プログラミングで
つまずく第一歩
といっても間違いないでしょう!
そこで今回は、
VisualStudioの
画面の見方
を説明します!

■画面の見方
まず初めに言っておきますが、
正式名所はよくわからないので、
気になる人は調べてください🙍♂️
マニュアル等を見ないと正式名所は
わかりません。
ご了承ください。

上の画像と照らし合わせながら
以下の説明をお読みください。
![]()
①は各種タブになります。
プロジェクト、ソースファイル
の作成、各種設定などを
行うために使えいます。
用語説明
プロジェクト:
現在作っているもの
開発物、制作物
ソースファイル:
プログラムを書くページ
簡単に言うと....
プロジェクト = ノート(文房具)
ソースファイル = ページ

②は表示ソースファイル
をひとつ前に戻すときに使います。
一つ前のページに戻すボタンです。
これはよく使う機能なので、
紹介しておきました。
![]()
③はプロジェクトの実行、
実行設定を行う時使います。
用語説明
プロジェクトの実行:
書いたプログラムを動かすこと
ゲームの電源をつけるってことです

④はソリューションエクスプローラー
と言って、プロジェクト内の
ソースファイルを見たり開いたり
できます。

⑤はソースファイルを開いて、
実際にコードを書く
(プログラミングをする)
ところです。

⑥は主にエラーを表示させたりと
いろいろな表示をしてくれる
スペースです。
①の各種タブで設定を
変えて使用します。
長くて少しわからないことも
あると思います。
今はなしたことを
何となくでいいので、
頭に入れておいてもらえると
実際に使い始めたときにわかります。

さて今回は、
VisualStudioの使い方を
ご紹介しました。
なんとな~くで
大丈夫なので
頭に入れといて
もらえると助かります。
次回、今回伝えた内容を
実際に活用しながら
プロジェクトを作成したいと
思います。
次回もぜひ見てください!
もし、このブログに
興味を持っていただけたなら
ぜひ僕の投稿を
これから見てください!
はてなブログを使っている人は....
読者になるをクリック!
//ーーーーーーーーーーーーーーーーーーーーー
はてなブログを使ってない人は....
Instagram/TikTokで登録!
Instagram:
@instant_yoshiki
//ーーーーーーーーーーーーーーーーーーーーー
必ずあなたの今後に
役立つ内容が聞けると思います!
さて、
それでは今回はこんな感じで!
ぜひまた見ていただけると
嬉しいです!
前回記事の続き!VisualStudioの環境設定!
2021/09/23
◆前回記事の続き!
VisualStudioのセットアップ!
今回は、
前回の続きになります。
VisualStudioのセットアップ
を行います。
まず先に前回の記事、
VisualStudioのインストール
program-instant.hatenablog.com を見ていただいて、
この記事をご覧ください。

さて前回インストールをした。
VisualStudioですが、
インストールしただけでは
何もできません!
インストールした後、
セットアップを
する必要があります。
そこで今回も僕と一緒に
学習準備をしていきましょう!

■VisualStudioの環境設定
まずは前回インストールした、
VisualStudioを起動してください。
起動後以下のような
画面になると思います。

ここでまず次の三項目に
チェックをつけてください。



次に上の項目から言語パックを
選んで日本語にチェック
を入れてください。

チェックを入れたら画面右下の
変更をクリックして、
インストールしてください。

これでセットアップは完了です!
この後開いてみたとき画面に
表示されている文字が
英語の場合
->画面上のツール
->オプション
->環境(二つ目の項目)
->国際対応設定
を選択して右の項目を日本語に
設定してください。



ほかにも学習の幅を
広げるにつれて、
いろいろとツールを取得
することがあります。
このツールがしっかりと
していて使いやすい。
汎用性が高いことから
VisualStudioは人気を
誇っています。
またネットで
VisualStudio便利な使い方
と調べたりしてみると、
便利な機能がたくさんあります!
ぜひ調べてみてください!

さて今回は、
VisualStudioのセットアップ
を行いました。
今回のセットアップで、
コードを書く準備が
整いました!
時間があるときVisualStudioを
触ってみてもらえると
この後の学習でスムーズに
操作できると思います。
時間がある際、
触って遊んでみてください!
もし、このブログに
興味を持っていただけたなら
ぜひ僕の投稿を
これから見てください!
はてなブログを使っている人は....
読者になるをクリック!
//ーーーーーーーーーーーーーーーーーーーーー
はてなブログを使ってない人は....
Instagram/TikTokで登録!
Instagram:
@instant_yoshiki
//ーーーーーーーーーーーーーーーーーーーーー
必ずあなたの今後に
役立つ内容が聞けると思います!
さて、
それでは今回はこんな感じで!
ぜひまた見ていただけると
嬉しいです!