VisualStudioを使おう、プロジェクトの作成!
2021/10/19
◆VisualStudioを使おう、
プロジェクトの作成!
今回は、
前回お伝えした、
VisualStudioの機能を使って、
プロジェクトの作成を
行いたいと思います。
ほんの初歩的なことですが、
ここを確実に
歩むことが大切です。

■プロジェクトの作成
さて僕のブログも、
座学や知識の授業から
少し離れて技術的なことが
増えてきましたね😁
さて、
プロジェクトの作成ですが、
前回お話しした機能を
使いながらやっていきます。

まずVisualStudioの
画面を開いてください。
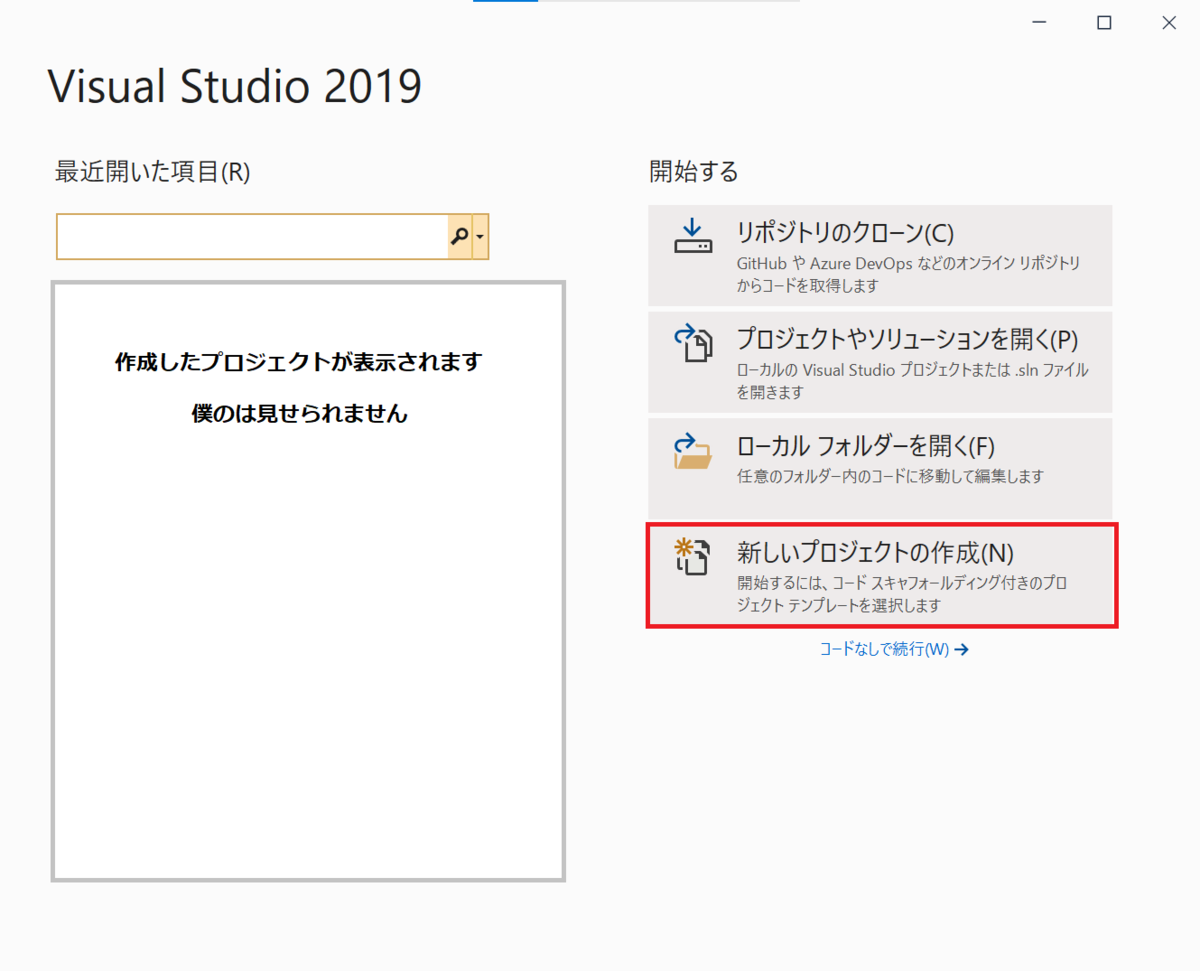
起動してすぐは下の
画像右下の赤枠

プロジェクトを開いている際は、
②の画像左上
ファイルー>新規作成ー>プロジェクト
この二か所から作成ができます。

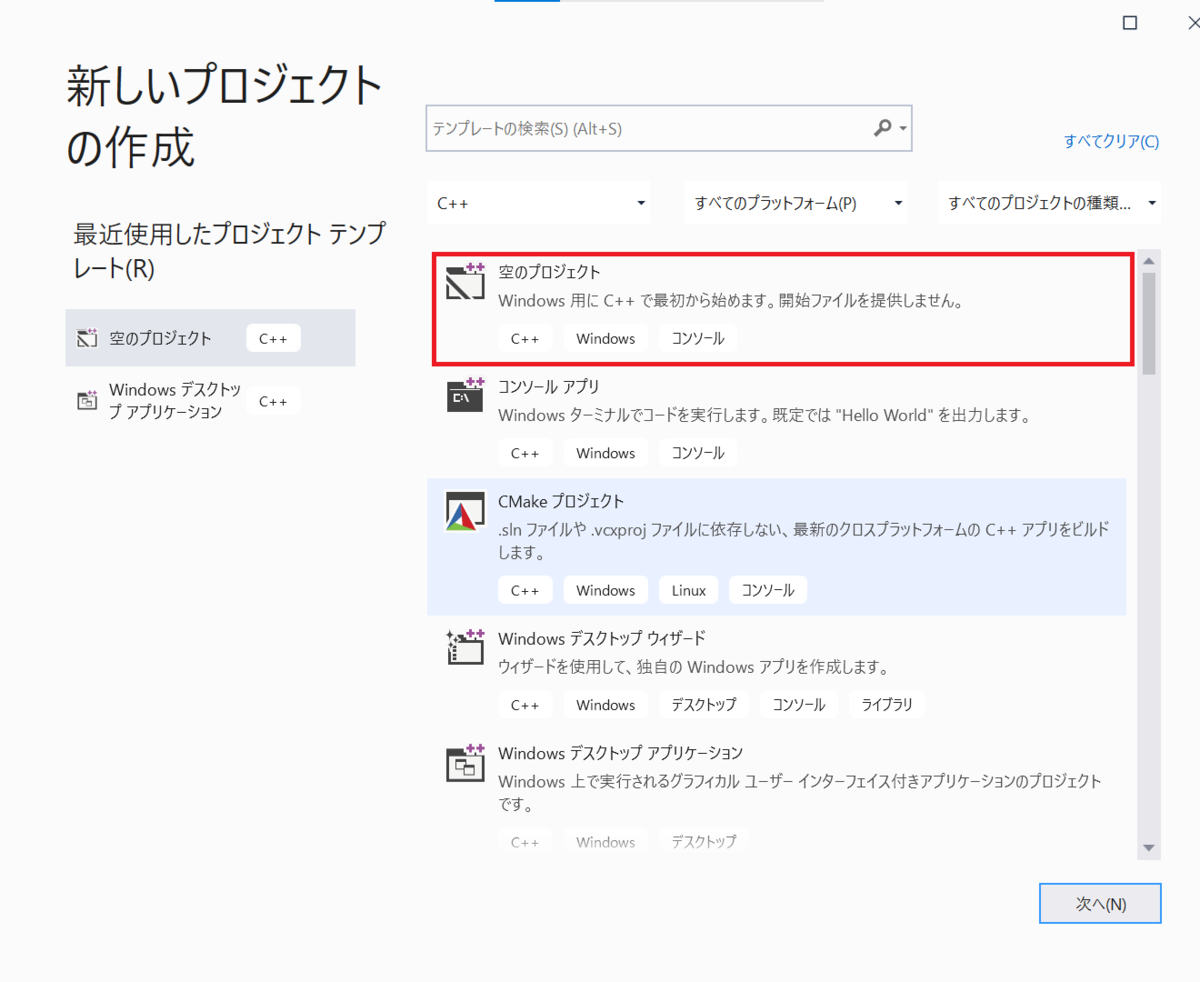
次に下のような画面になります。
この画面になったら次の
赤枠「空のプロジェクト」を
選択してください。

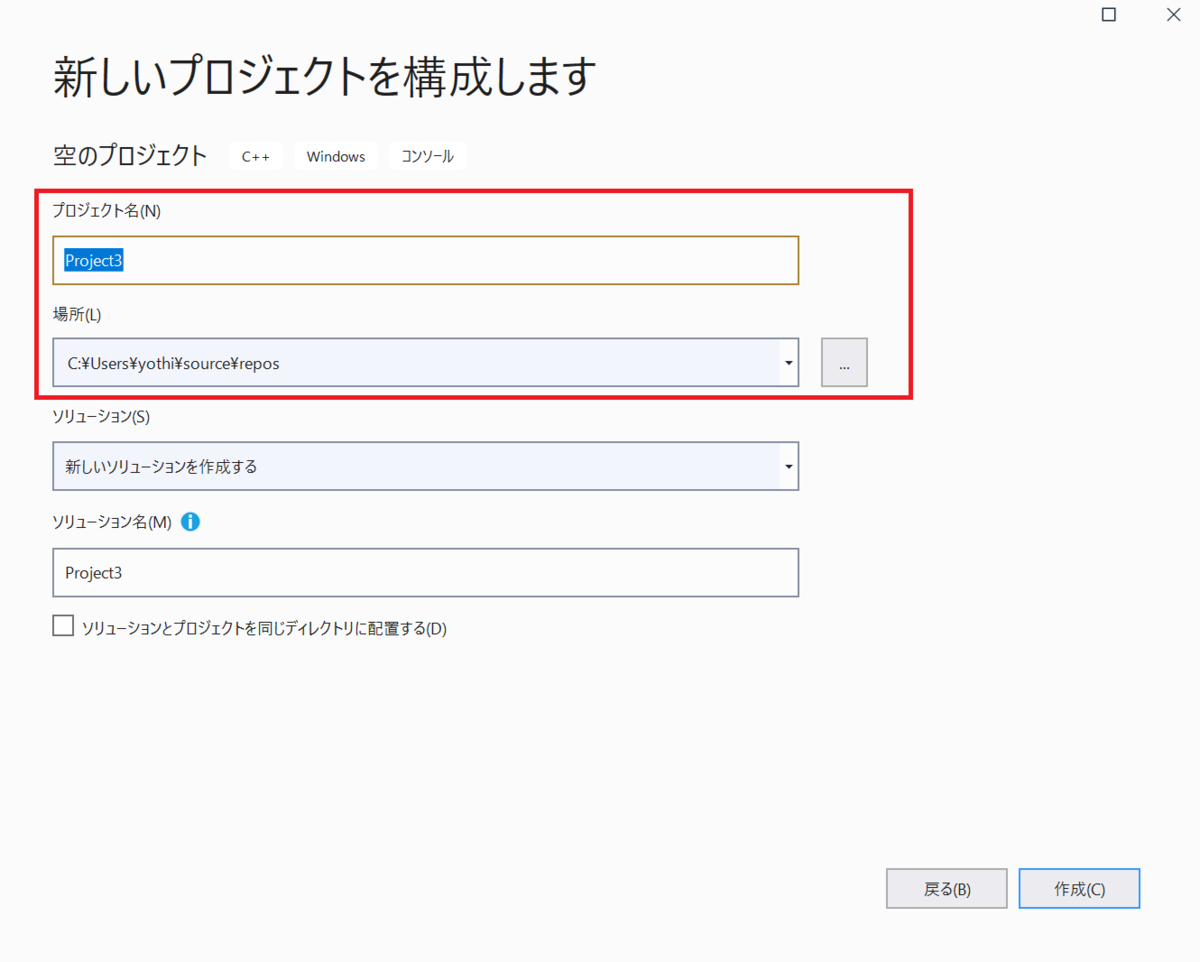
その後下の赤枠
で「プロジェクト名」
場所と書いてあるのは保存場所で、
Cドライブ(C:)ー>Usersー>
ユーザー名ー>Sourceー>repos
といった感じでファイルを作成し、
保存してください。
その後右下の「作成」
を押してプロジェクトの作成
が完了となります。

最後下のようにプロジェクトが
開かれた画面になると思います。

さて今回は、
プロジェクトの作成を
行いました!
後日このプロジェクトを使って、
実際にコードを
書いていこうと思います。
今日の内容は
繰り返し使います。
再度今日の内容を
やってみたり、しっかり
覚えておいてもらえると
勉強になると思います。
ここからめちゃくちゃ
楽しいので、
楽しみにしていてください。
もし、このブログに
興味を持っていただけたなら
ぜひ僕の投稿を
これから見てください!
はてなブログを使っている人は....
読者になるをクリック!
//ーーーーーーーーーーーーーーーーーーーーー
はてなブログを使ってない人は....
Instagram/TikTokで登録!
Instagram:
@instant_yoshiki
//ーーーーーーーーーーーーーーーーーーーーー
必ずあなたの今後に
役立つ内容が聞けると思います!
さて、
それでは今回はこんな感じで!
ぜひまた見ていただけると
嬉しいです!