やってみよう「Hello World!」ここがすべてのスタート地点!
2021/10/21
◆やってみよう
「Hello World!」
ここがすべての
スタート地点!
今回は、
一旦このブログの節目となります!
すべての始まり
「Hello World!」
これを実践します。
今回は実際にコードを
書いていきます!

■「Hello World!」について
さて、
まずあなたも思われたのでは
ないでしょうか?
なんで「Hello World!」?
英文としては
ごく単純なもので
「こんにちは、世界!」
です。
ただこの言葉
プログラマーなら
絶対初めに習うことです。
世界で初めて
出力(表示)された言葉
そうです。
この言葉は世界で初めて
PCが出力した言葉です。
この表示を
一番初めに行う
つまり、
原点に立つということです。
いやー震えます。
今日あなたの
プログラム人生の
すべてが始まります!

■プロジェクトの用意
まずプロジェクトの
用意が必要です!
プロジェクトの作成は
依然行いましたが、
まだファイルを作ってない!
ファイルがどこかわからない!
といった人はこちらの記事を見ながら
プロジェクトをもう一度
作成してください。program-instant.hatenablog.com
■プロジェクトの用意
では続いてプロジェクトの
開き方から解説します。
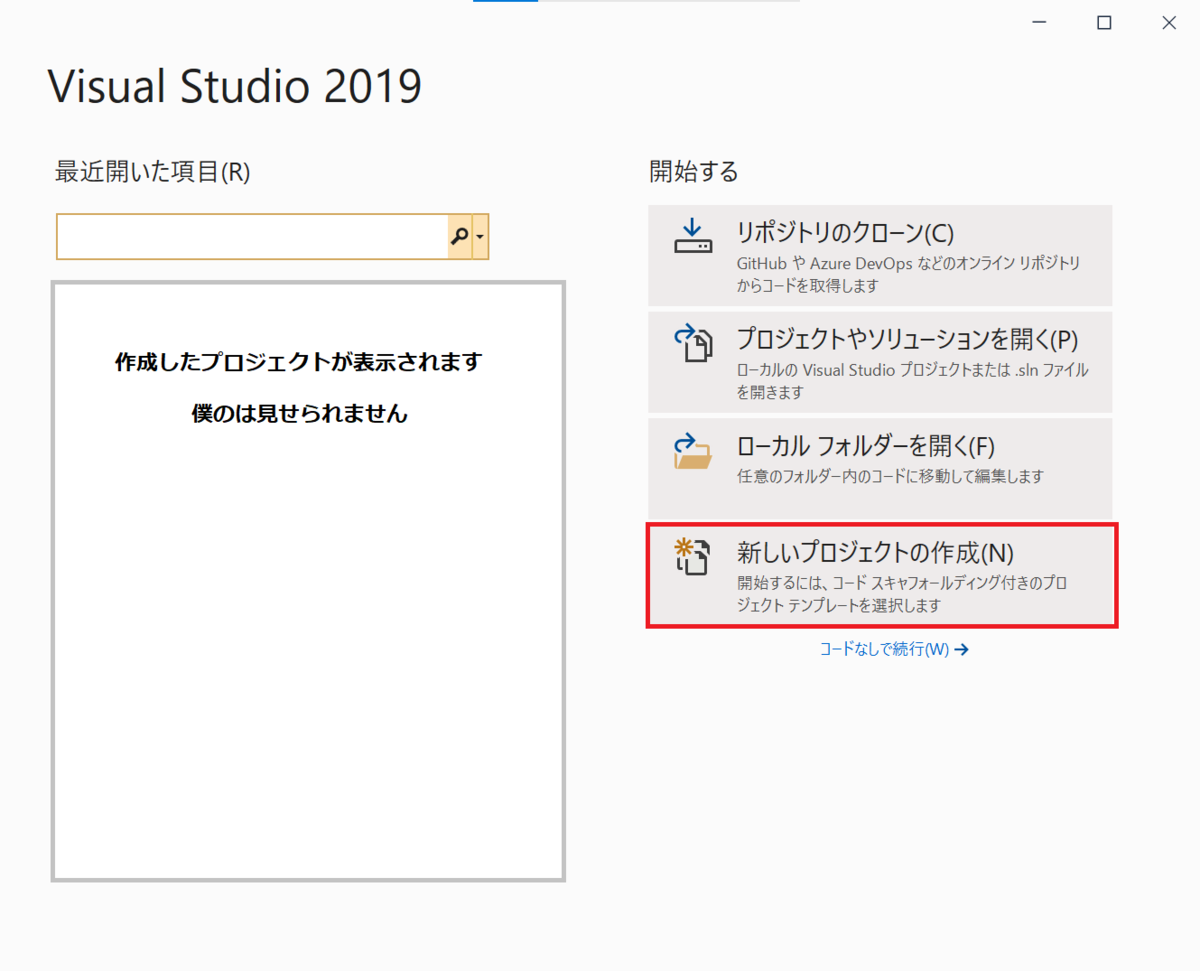
①VisualStudioを立ち上げ
VisualStudioのソフトを
ダブルクリックで
普通に開いてください。

するとこういった
画面になります。
画面左側
「僕のは見せられません」
と書いてある部分に、
プロジェクトが
並んでいます。
一番上の項目(最新)
を開きましょう!

プロジェクトを開くと
こういう画面になります。
では次のステップです。

②ファイルの追加
次に実際にコードを書くファイル
(ノートのページみたいなもの)
を作ります。
画面左、
ソリューションエクスプローラー
その中にある
「ソース ファイル」を右クリック
してください。
そうすると一つだけ
白いウィンドウ(サブ画面)
が開きます。
その後
「追加」ー>さらにウィンドウが開き、
「新しい項目」をクリックしてください!

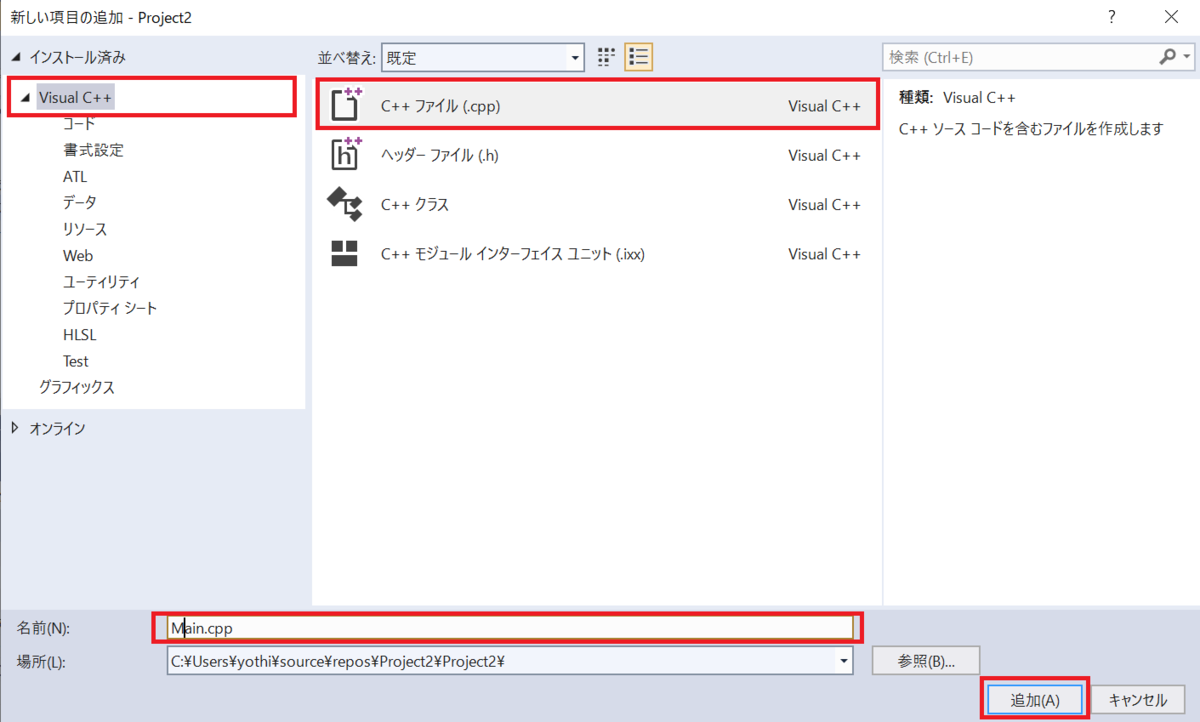
そうすると上の画面が
開きます。
依然行なった
VisualStudioのセットアップ、
こちらをちゃんとできていれば
同じような画面に
なっているはずです。
画面中央の
「C++ファイル (.cpp)」
こちらを選択してください。
画面中央下
「名前(N)」の名前を
特に何でも問題ありませんが、
「Main.cpp」としてください。
最後に「追加」で
元の画面に戻り、
ソリューションエクスプローラー
の「ソースファイル」の下(中)に
「Main.cpp」が入っていると
思います。
おそらく作成後
すぐに開かれると思いますが、
それを開くと画面中央に
コードを書くための
画面が展開されます。

③コーディング
最後に実際にコードを書きます。
めっちゃ簡単です。
上の画像のように
文字を書いてください!
これがプログラムです!
ここで注意することが
いくつかあります!
①何も考えないことが大切
②空白は必ず半角
③すべて英語表記
④行の最後についてる「 ; 」
を「 : 」と間違えない
ここでプログラムを
理解しようとするのは
間違っています!
特に何も考えず文字を
書いてください!
コードの説明はまた次回
しますので!
次に初心者にありがちなのは
空白を全角で入れて
しまうことです。
大切なのは
プログラミングは
基本半角
です。
PCのボタンに
半角/
全角
というのがあります。
これで半角にすると
PCのしたの
タスクバーで
あ ー> A
と文字が切り替わります。
Aで半角です!

最後に文字の打ち間違え
は気をつけましょう。
全角の文字があったりすると
VisualStudioはエラーを
出してくれます。
出されたときは
直しましょう。
じゃなきゃ
プログラムは動きません!
一応ですが
この下にコードを
書いておきます。
うまくいかないときは
コピー貼り付けて
みてください!
//-------------------------------------
#include "stdio.h"
int main()
{
printf( "Hello World!\n" );
return 0;
}
//-------------------------------------
最後は画面上の
ローカル Windows デバッカー
をクリックして、
実行してください!

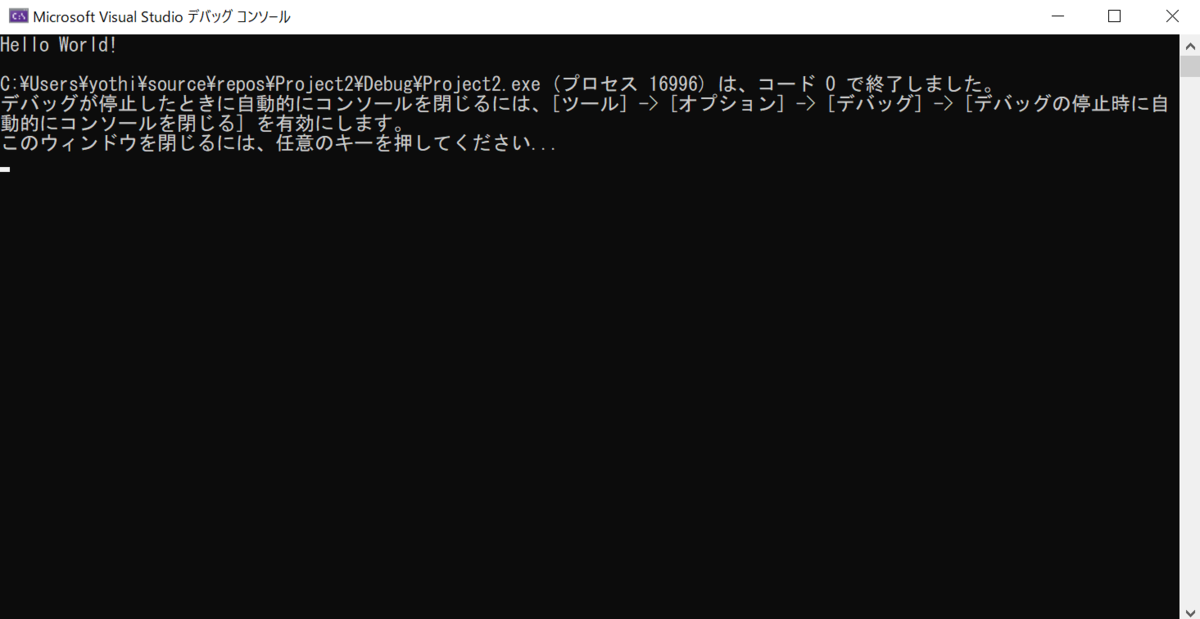
このような画面がでたら
成功です!
どうですか?
一番上
Hello World!と
表示されているでしょう?
もうあなたも
プログラマーです!
今日の内容は
また次回
詳しく説明します。
"Hello World!\n"
と書いたところの
Hello World!を
書き換えて
"田中 一郎\n"
みたいにすれば
そのように表示されます!
この「 "" 」の中身は「 \n 」
以外全角で大丈夫です!

さて今回は、
実際にプログラム
を書き、
「Hello World!」と
表示させました。
「スゲー!」って
なりませんでしたか?
これを勉強していけば
さっきの画面で
ゲームだって作れます!
次回、
プログラムの説明を
したいなと思うので、
そちらも見ていただけると
幸いです。
※次回の投稿が
遅くなりそうです。
なるべく早く
書くのでご了承ください🙇♂️
もし、このブログに
興味を持っていただけたなら
ぜひ僕の投稿を
これから見てください!
はてなブログを使っている人は....
読者になるをクリック!
//ーーーーーーーーーーーーーーーーーーーーー
はてなブログを使ってない人は....
Instagram/TikTokで登録!
Instagram:
@instant_yoshiki
//ーーーーーーーーーーーーーーーーーーーーー
必ずあなたの今後に
役立つ内容が聞けると思います!
さて、
それでは今回はこんな感じで!
ぜひまた見ていただけると
嬉しいです!